For the first time in recent memory, Google has announced an upcoming organic search algorithm update that is sure to send shock waves through the SEO and website-owner community. The fact that they announced the details and schedule in advance is especially unprecedented.
In short, Google has shared how Core Web Vitals, which are key elements for how Google ranks websites, will be updated. Core Web Vitals are primarily based on site speed, site security and user experience. These factors will become key priorities as part of this latest algorithm change.
Below is an outline of the actual Core Web Vitals, how they are measured, what to do, where to find them, and when this change will take place.
What Are Core Web Vitals?
Google introduced Core Web Vitals in the middle of 2020 and has continued to provide tools via Google Search Console and the Developers.Google.com website. These resources continue to offer help for website owners.
Google is combining existing search signals such as:
- Mobile friendliness
- Safe browsing
- HTTPS security
- Intrusive interstitial guidelines(a focus on how users easily access content on mobile)
Along with Core Web Vitals, metrics such as these:
- Loading
- Interactivity
- Visual Stability
All of this is being done with the goal of combining everything into a “Page Experience” based ranking signal. Essentially, Google wants to make sure the page experience benefits the web page visitor.
This signal aims to ensure that the site is safe, that mobile devices can access the page, that a user can engage with the content, and that the page loads quickly.

How Is This Measured?
Google has provided three main measurement points within Core Web Vitals. Those are the LCP, FID and CLS as outlined below:
- Loading—Largest Contentful Paint (LCP)The time it takes for a page’s main content to load; an ideal LCP measurement is 2.5 seconds or faster.
- Interactivity—First Input Delay (FID)The time it takes for a page to become interactive; an ideal measurement is less than 100 ms.
- Visual Stability—Cumulative Layout Shift (CLS)The amount of unexpected layout shift of visual page content; an ideal score is less than 0.1.
What Can You Do and Where Can You Find It?
This is when Google Search Console comes into play. If you have not set up your Google Search Console for your website, we recommend that you do. It is easy (and free) to set up and provides a wealth of data as well as all the SEO troubleshooting you will need, directly from the horse’s mouth.
Once your Console account has been created, you should ensure that those that have the ability to tweak the technical side of your site have full access.
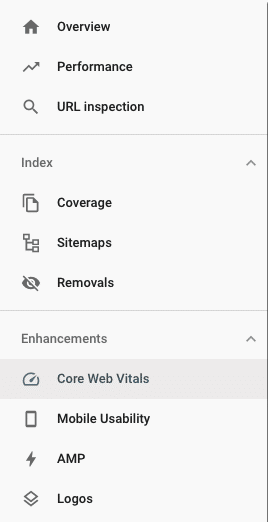
When those parties successfully have full access, you can easily find the Core Web Vitals on the left navigation of the Console interface.
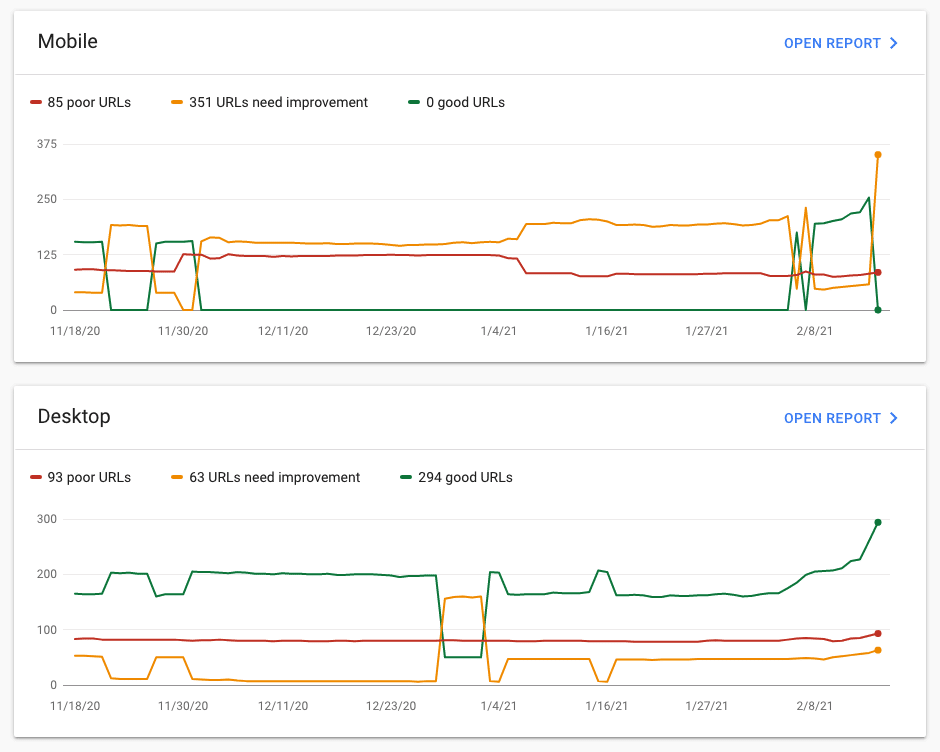
Upon clicking into that link, you will see the latest Google findings, categorized by mobile and desktop. There may be issues present across both devices. We recommend starting with mobile first. An example would look like this:
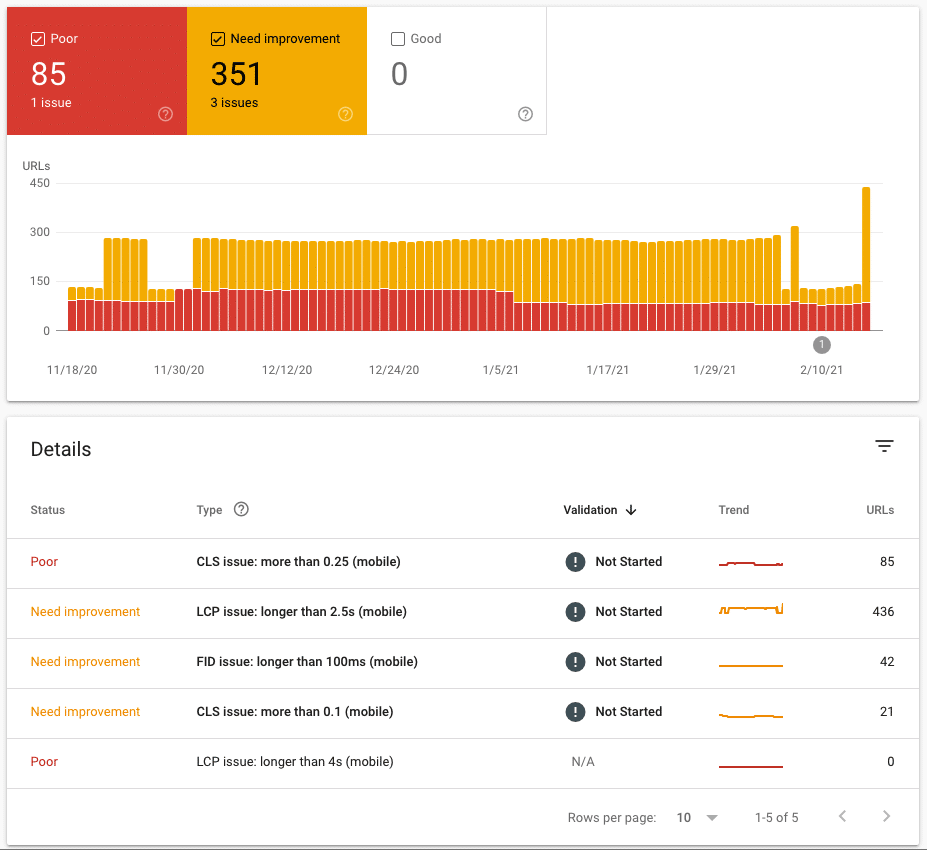
Diving deeper, when clicking on “Open Report” on either mobile or desktop, you will be able to determine the specific issues present. Here is an example:
Zeroing in on “URLs” in the interface, you may click on those to see those specific URLs affected for this given issue. Google Search Console spells this all out for you when you troubleshoot and has deeper links to Developers.Google.com for additional assistance, but it is all right there. Each issue is mapped to each specific page.
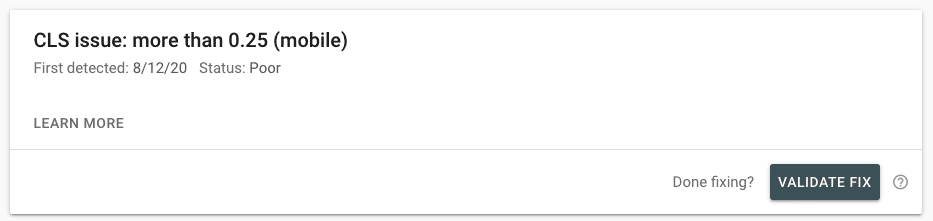
Lastly, as changes are made, you can request a re-crawl by Google to validate the fix.
Once this is validated, you can move onto Desktop and follow the same process. All in all, we believe that the Console interface and troubleshooting will be intuitive.
When Is This Change Taking Place?
As of now, Google has been kind enough to provide a three-month window for fixes since the algorithm change is expected May 2021. Candidly, Google has been harping on site speed and user experience for quite some time now, but reportedly the impact of these criteria will begin in May.
So if your site is in need of some optimization, now is the time to get moving on those changes.
Good luck and happy optimizing!
This is the second post in our three-part series featuring search marketing updates. Stay tuned for next week’s topic!